Django App Ve Urls Mantığı
Bu videomuzda da Django Framework'ündeki App mantığından ve url pathlerimizi nasıl daha kullanışlı bir şekilde kullanabileceğimizden bahsettik.
Django Bölüm-2
Djangoda bir proje başlattığınızda otomatik olarak SQLite3 veritabanı ile gelir.Ancak bunu settings.py dosyasından değiştirebiliriz.İleride bunlara değineceğim.
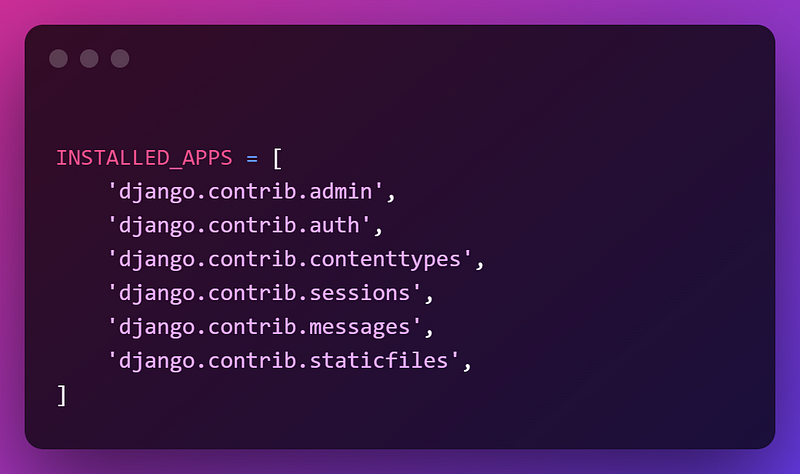
Şimdi settings.py dosyasındaki INSTALLED_APPS listedindeki uygulamaları tanıyalım.

INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
Buraya oluşturduğumuz uygulamaların ismini yazarak eklememiz gerekmektedir. Aksi takdirde django uygulamamızı tanımayacaktır.
- django.contrib.admin – Yönetici sitesidir.Admin panelini kullanarak bir çok işlemi rahatlıkla gerçekleştirebiliriz.Örnek olarak bir model oluşturup bunu admin paneline kayıt ettirdiğimizde hiç SQL komutları kullanmadan silme değiştirme kayıt etme gibi işlemleri yapabiliriz.
- django.contrib. auth – Bir kimlik doğrulama sistemidir
- django.contrib.contenttypes – İçerik türleri için bir çerçevedir
- django.contrib.sessions – Bir oturum uygulamasıdır.Kullanıcıların oturumlarını kontrol eder.Giriş çıkış işlemleri gibi
- django.contrib.messages – Mesaj sistemidir.
- django.contrib.staticfiles – Statik dosyaları yönetmek için bir uygulamadır.Örnek olarak javascript ya da CSS dosyaları…
Şimdi gördüğünüz gibi bir çok uygulama django projemizi oluşturduğumuzda bize yüklü halde geliyor.Ancak bu uygulamaların kullandığı veritabanı tablolarına ihtiyacımız var.Bunların oluşması için bu komutu kullanmalıyız
python manage.py migrate

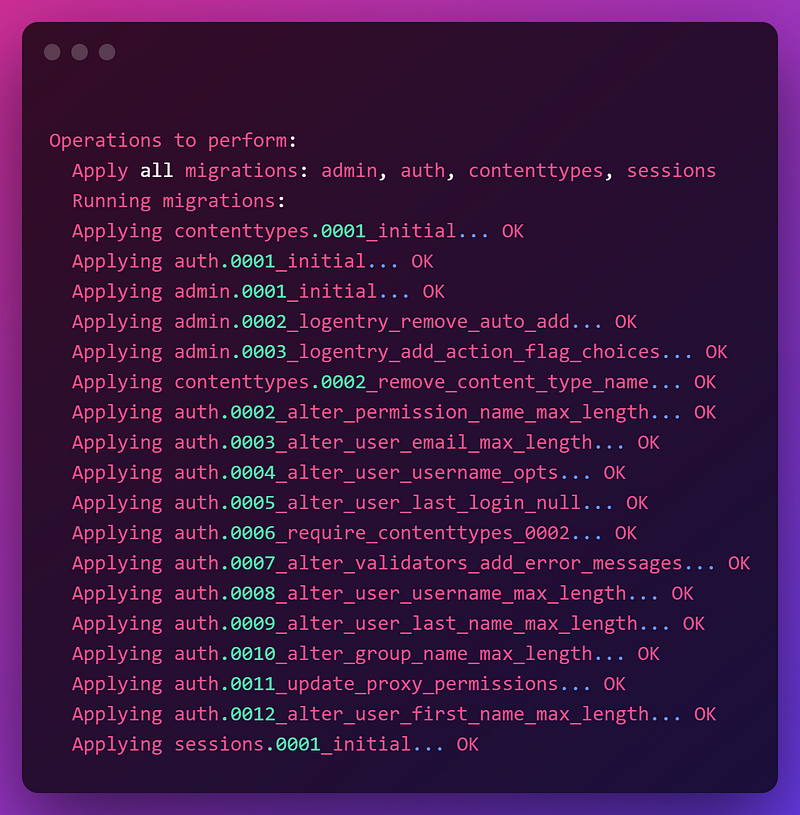
Bu komutu çalıştırdığımızda bazı sonuçlar karşımıza

Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying admin.0003_logentry_add_action_flag_choices... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying auth.0010_alter_group_name_max_length... OK
Applying auth.0011_update_proxy_permissions... OK
Applying auth.0012_alter_user_first_name_max_length... OK
Applying sessions.0001_initial... OK
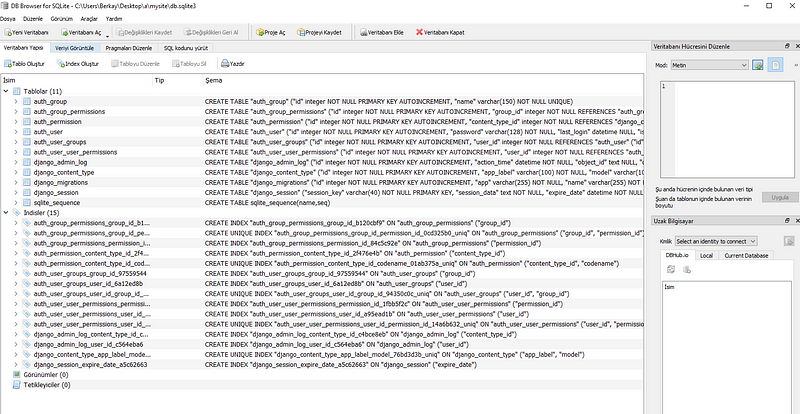
Bunlar veritabanında tabloların oluştuğunun göstergesidir. İsterseniz proje dosyalarımızı kontrol ettiğimizde db.sqlite3 dosyasını DB Browser uygulaması ile açalım
DB Browser sqlite veritabanında kullanıcılara grafik arayüz sağlamak için geliştirilmiş bir programdır. Buradaki linkten indirebilirsiniz:
https://sqlitebrowser.org

db.sqlite3 Dosyası
Görüldüğü gibi veritabanımıza birden fazla tablolar oluştu.
Model Oluşturma
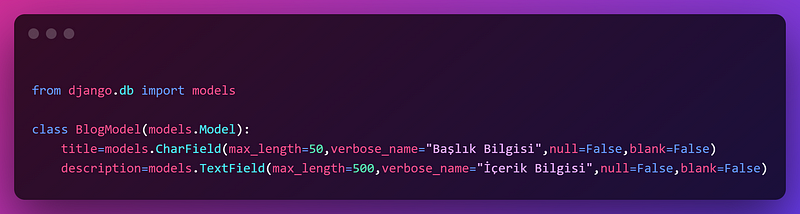
Oluşturduğumuz blog uygulamasındaki models.py dosyasını açalım ve ilk modelimizi yazalım.Burada yazacağımız model veritabanında bir tablo oluşturacaktır,Tabi birkaç komut çalıştırmamız gerekecek bunun için,onlara geleceğiz.İlk başta modelimizi oluşturalım.

from django.db import models
class BlogModel(models.Model):
title=models.CharField(max_length=50,verbose_name="Başlık Bilgisi",null=False,blank=False)
description=models.TextField(max_length=500,verbose_name="İçerik Bilgisi",null=False,blank=False)
Yaptığımız işlemleri açıklamak gerekirse max_length özelliği ile alacağımız input’a girilen maksimum karakter sayısını ayarlamış olduk. verbose_name ise input’u alırken kullanıcıya gösterilecek olan başlık bilgisinin ayarıdır. null ayarını False yapmamız şu anlama gelmektedir. Veritabanında bu alanın boş geçilip geçilemeyeceğini ifade eder. Eğer null=False yaparsak veritabanında bu alanın null olamayacağını ifade ederiz.
blank özelliği ise input’u alırken o alanın boş geçilip geçilemeyeceğini ayarlayan ayardır.Örnek olarak kullanıcı mail adresini ve şifresini giriş yapacağı bir kısımda bu alanların boş bırakılmadan giriş yapılmaya çalışmasını istemeyiz. Bu durumda bu özelliği kullanırız.
Görüldüğü üzere BlogModel diye bir sınıf oluşturduk ve bu sınıfın bir başlığını bir de açıklama kısmını oluşturdum.Şimdi bu yazdığımız kodların veritabanında tabloların oluşturulması için gereken bazı dosyaların oluşturulması gerek.Bunun için şu komutu kullanacağız.
python manage.py makemigrations

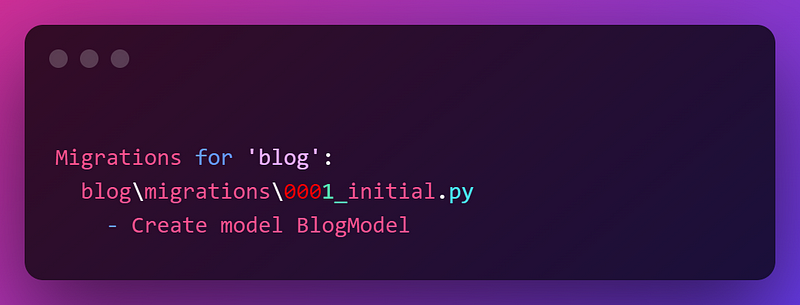
Bu komutu çalıştırdığınızda şu çıktıyı almanız gerekmekte
Migrations for 'blog':
blog\migrations 1_initial.py
- Create model BlogModel

Şimdi blog klasörü altındaki migrations dizininde oluşan 0001_initial.py dosyasına göz atalım. Bu dosyada veritabanında tabloların oluşması için gerekli kodlar bulunmaktadır. Ancak hala modelimiz veritabanına kayıt edilmedi. Kayıt etmek için
python manage.py migrate

Komutunu kullandıktan sonra veritabanımıza gerekli tablonun geldiğini göreceksiniz.
Dikkat edeceğiniz üzere primary key belirtmememize rağmen django bize bu tablo için otomatik artan bir sütun açtı ve primary key olarak ayarladı. Eğer kendimiz bir primary key oluşturmazsak django otomatik olarak modelimize primary key sütunu oluşturur ve bu sütunun adı ID olur.
Yönetici kullanıcı oluşturmak
Admin panelimize giriş yapabilmemiz için bir yönetici oluşturmamız gerekmektedir. Bunun için şu komutu kullanmalıyız.

python manage.py createsuperuser
Bu komutu çalıştırdığımızda sistem bize oluşturmak istediğimiz kullanıcı adımızı soracaktır.
Username: admin

Admin dışında da farklı bir isim kullanabilirsiniz.
Ardından e posta adresi isteyecektir,isterseniz boş bırakabilirsiniz ancak önerilmez.
Email address: admin@example.com

Son adım ise şifre oluşturmaktır. Burada kolay/basit şifreler oluşturmamanız gerekir.Aksi takdirde oluşturduğunuz şifreyi Django kabul etmeyecektir ve hata çıkaracaktır.
Password: **********
Password (again): *********
Superuser created successfully.

Parolayı terminalinize yazarken sanki yazmıyormuş gibi gözükebilir ancak siz göremesenizde yazıyordur. Güvenlik için yapılmış bir ayardır.
Admin kullanıcımızı oluşturduğumuza göre şimdi admin paneline giriş yapalım. Tabi ilk başta sunucumuzu çalıştırmalıyız.
python manage.py runserver

Ve ardından http://127.0.0.1:8000/admin URL adresine gitmemiz gerekiyor.

Admin Paneli Login (Giriş) Sayfası
Görüldüğü gibi admin giriş ekranı karşımıza çıktı. Şimdi oluşturduğumuz süper user ile giriş yapalım.

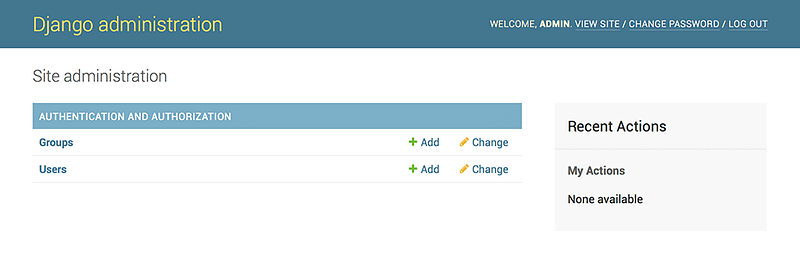
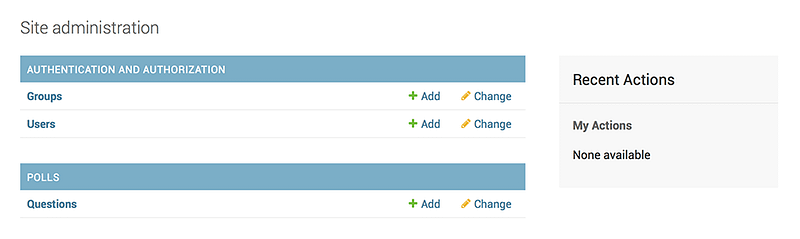
Admin Paneli
Ve işlem başarılı,artık buradan kullanıcılarımızı yönetebiliriz. Sadece kullanıcılarımızı değil oluşturduğumuz uygulamalara özgü bileşenleri de buraya kayıt ettirip işlemler yapabiliriz.
Users modeli hali hazırda zaten django projemizde bulunmaktadır. Bunun içerisine girdiğimizde bazı ayarların olduğunu göreceğiz.Örnek olarak her bir kullanıya özgü yetkiler. Bu yetkileri ister her kullanıcıya tek tek veririz,istersek de Groups sekmesi altından bir grup oluşturup yetkileri o gruba veririz. Ardından ise Grupları da kullanıcılara veririz.
Yani örnek olarak 1 Tane yönetici grubumuz olduğunu varsayalım. Sitemizde de 2 tane yönetici olduğunu düşünecek olursak bu kullanıcılara bu grubu atadığımızda artık iki kullanıcı da yönetici olacaktır.
Aynı örneği üyeler için de verebiliriz.Bir üye rolü/üye grubu oluşturduğumuzda siteye kayıt olan herkese bu grubun atanması gibi işlemler yapabiliriz.
Oluşturduğumuz blog sayfası burada gözükmüyor. Bunun için blog/admin.py dosyasına gitmemiz gerekiyor.
from django.contrib import admin
from .models import BlogModel
admin.site.register(BlogModel)

Oluşturduğumuz Blog modelini bu admin.py dosyasına import edip admin.site.register(BlogModel) ile kayıt işlemini gerçekleştirelim.
Tekrardan admin panelini açtığımızda karşımıza çıkacaktır.

Bende Questions olarak gözükmesinin sebebi farklı uygulamayı tanıtmış olmamdır.
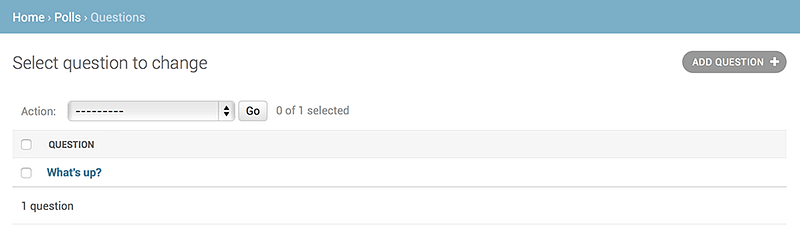
Uygulamamıza tıkladığımızda sağ üst kısımda yeni bir soru (sizde ise blog ya da oluşturmuş olduğunuz uygulamanın ismi ne ise o gözükecektir) eklememiz için buton olduğunu göreceksiniz. Bu buton üzerinden ekleme işlemlerini yapabiliriz.

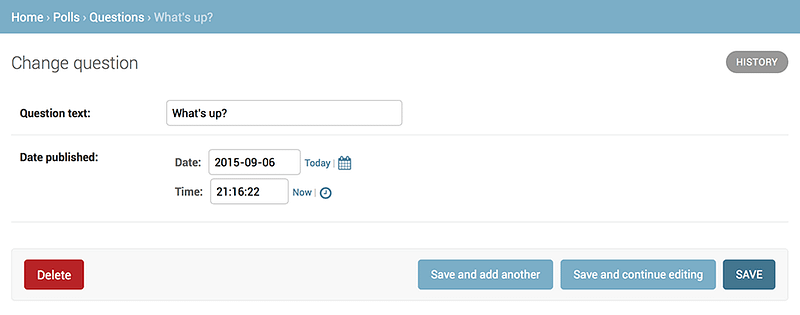
Oluşturduğumuz blog’un detaylarına giriş yaptığımızda ise;

İster düzenleme istersek de silme işlemlerini yapabildiğimizi görüyoruz.Oluşturduğunuz modele göre buradaki kısımlar değişkenlik gösterecektir.

Yorumlar
Henüz Hiç Yorum Yapılmamış