
Django - 4
Django Bölüm-4
Django Formları Oluşturma
Formların nasıl yazıldığını göstermeden önce Django Formları nedir,ne için kullanılır bunu anlatmak istiyorum.
Örnekten gitmek gerekirse bir sitemizde giriş ve kayıt işlemimizin olduğunu düşünelim ve bir kullanıcı sitemize kayıt olurken kayıt formundan gelen verileri back-end’e aktarmamızı sağlayan yapılardır formlar. Sadece bunlarla kalmayıp Model Form konusu da vardır.Bunu örnekleyecek olursak mesela veritabanınızda bir ürün tablonuz var ve ürünün belirli field’ları yani özellikleri var. Bu özellikleri örnekleyelim
productName,productPrice,productAmount

Gördüğünüz gibi ürünün adı,fiyatı ve miktarını veritabanımızda tutuyoruz. Bu ürün (product) modelimiz için bir form oluşturmamız gerek. Yeni bir ürün kayıt etmek istediğimiz zaman sürekli veritabanından manuel olarak eklemektense tarayıcı üzerinden ürün eklemek için model Formları kullanırız. Bir model üzerinden o modelin field’larını çekerek formu otomatik oluşturur.Tabii buna gelmeden önce ilk başta normal formların nasıl kullanıldığını gösterelim.
Ben örnek olarak USERAPP adında bir uygulama oluşturup formumu bu uygulama içerisinde oluşturacağım.Uygulama oluşturmayı önceki dökümanlarımızda göstermiştik ancak yine de hatırlayalım.

python manage.py startapp USERAPP

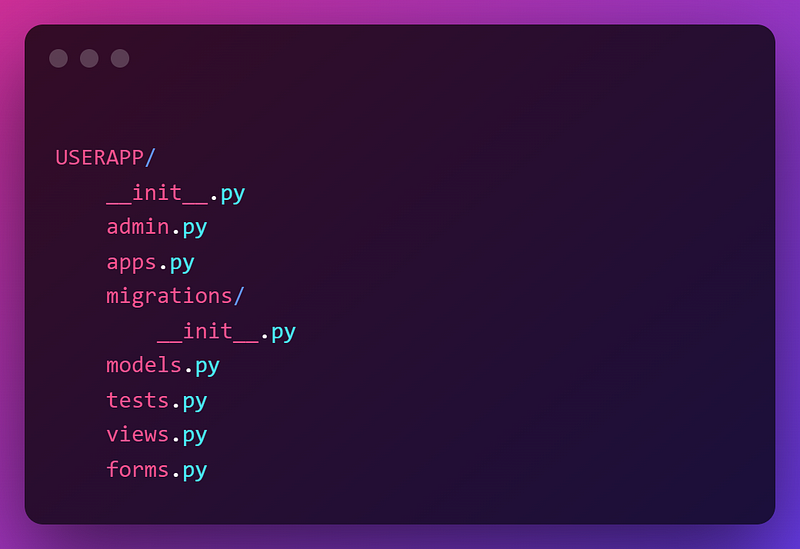
USERAPP/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
views.py
forms.py
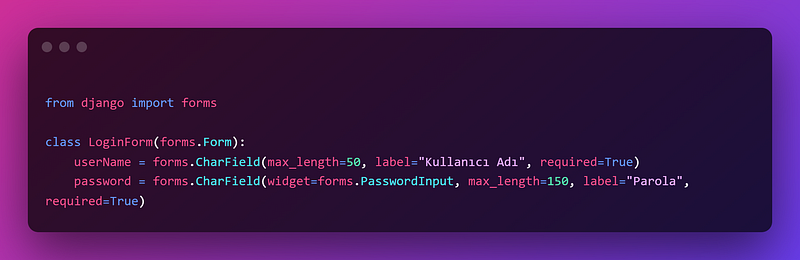
Şimdi ise bu forms.py dosyasına girip kullanıcı kayıtı için bir form yazalım.

from django import forms
class LoginForm(forms.Form):
userName = forms.CharField(max_length=50, label="Kullanıcı Adı", required=True)
password = forms.CharField(widget=forms.PasswordInput, max_length=150, label="Parola", required=True)
Burada yaptıklarımızı açıklayalım. from django import forms ile django’nun form sınıfını dosyamıza dahil ettik ve ardından bir form sınıfı oluşturup kalıtım aldırdık. Bunlar zaten temel python bilgisidir.Ardından ise userName ve password kısımlarını oluşturup bunları forms.CharField olarak belirledim.Diğer ayarlar ise max_length adından da anlayacağınız üzere en fazla karakter sınırıdır. Label özelliği ise input’un etiketi ve required ise formda bu alanın zorunlu olup olmayacağını belirlerŞimdi bu formumuzu bir html dosyasında direkt gösterebiliriz.Bunun için herhangi bir view’imize gidip bu formu html dosyamıza göndermemiz gerekiyor. Örnek olarak bir view üzerinden gönderelim.

def v_login(request):
form = LoginForm()
return render(request, "loginPage.html", {"form": form})
Ve html dosyamızda da bu formu gösterelim.Bunun için {{form}} şeklinde gösterebiliriz.

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Giriş Yap</title>
</head>
<body>
{{form}}
</body>
</html>
Ancak bununla yetmez,formumuzun submit edilebilmesi için belirli bir URL adresine ve form etiketleri arasına almamız gereklidir.Hemen alalım.

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Giriş Yap</title>
</head>
<body>
<form method="POST">
{{form}}
<button type="submit">Giriş Yap</button>
</form>
</body>
</html>
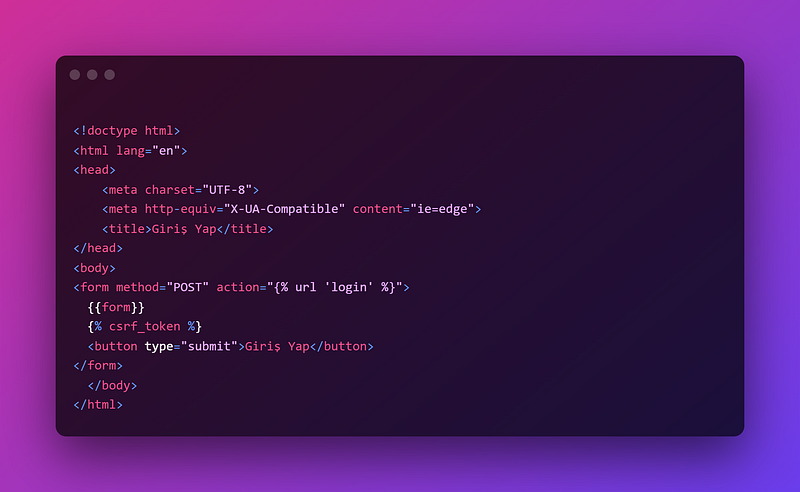
Formumuz bir adrese POST methodu ile göndermemiz gereklidir ve formumuzun Action parametresine de oluşturmuş olduğumuz url path’inin name özelliğini verelim.

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Giriş Yap</title>
</head>
<body>
<form method="POST" action="{% url 'login' %}">
{{form}}
<button type="submit">Giriş Yap</button>
</form>
</body>
</html>
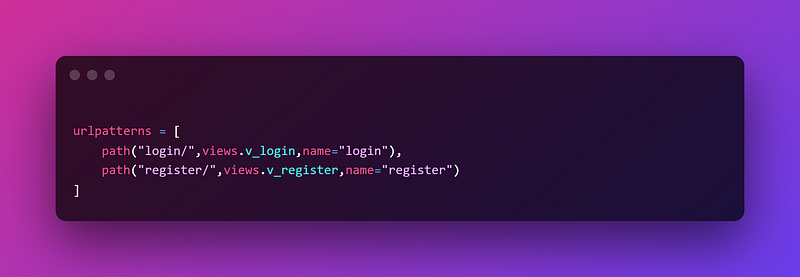
URL Path dediğimiz şeyi tekrar hatırlatacak olursak urls.py dosyası içerisindeki path kısmıdır.

urlpatterns = [
path("login/",views.v_login,name="login"),
path("register/",views.v_register,name="register")
]
Buradaki name parametresini formumuzun action kısmında {% url ‘login’ %} şeklinde kullanıyoruz.
Formumuzu submit etmeye çalıştığımızda bir hata alacağız. CSRF ile alakalı. Bunun önüne geçmek için ise {{form}} yazımızın hemen altına {% csrf_token %} kodunu yazmamız gereklidir.

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Giriş Yap</title>
</head>
<body>
<form method="POST" action="{% url 'login' %}">
{{form}}
{% csrf_token %}
<button type="submit">Giriş Yap</button>
</form>
</body>
</html>
Bu csrf_token formumuz karşı tarafa gönderilirken saldırganların CSRF saldırısını yapmasını önler.
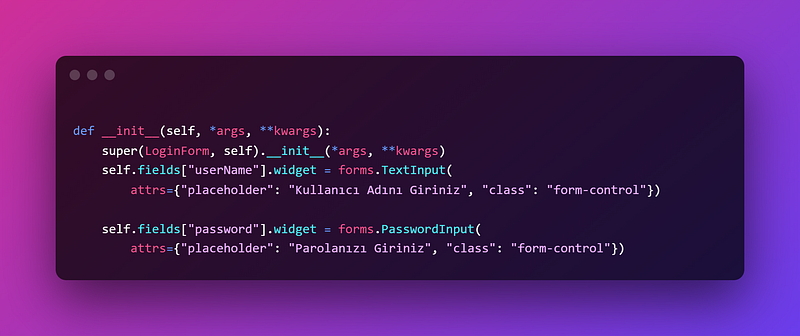
Ancak göreceksiniz ki görüntü olarak gerçekten berbat.Bunu daha da güzelleştirmek için bu formumuzun alanlarının class özelliklerini,style özelliklerini,placeholder gibi farklı html özelliklerini değiştirebiliriz. Bunun ,için form sınıfımıza __init__ fonksiyonunu yazmamız gerekmektedir.Hemen yazalım.

def __init__(self, *args, **kwargs):
super(LoginForm, self).__init__(*args, **kwargs)
self.fields["userName"].widget = forms.TextInput(
attrs={"placeholder": "Kullanıcı Adını Giriniz", "class": "form-control"})
self.fields["password"].widget = forms.PasswordInput(
attrs={"placeholder": "Parolanızı Giriniz", "class": "form-control"})
Python’un özel fonksiyonu olan __init__ fonksiyonunu override ettiğimiz için ana sınıftan bazı özellikleri kullanmamız gereklidir.Bunun için fonksiyonun içerisindeki ilk satırda olan super(LoginForm, self).__init__(*args, **kwargs) anahtar kelimesini kullanmamız gerekiyor.
Ardından ise self.fields[“userName”] ile özelliklerini değiştirmek istediğimiz alanı belirleyip placeholder,class gibi yapıları attrs içerisine sözlük yapısında gönderiyoruz.
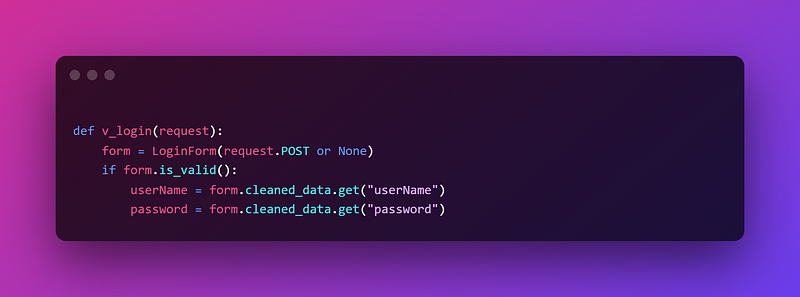
Şimdi gelelim formumuzdan gelen verileri view’imiz içerisinde alıp kaydetmeye ya da kullanıcıya giriş yaptırmaya.

def v_login(request):
form = LoginForm(request.POST or None)
if form.is_valid():
userName = form.cleaned_data.get("userName")
password = form.cleaned_data.get("password")
Burada yaptıklarımızı açıklayalım. Eğer view’imize post isteği gelirse formumuza request.POST üzerinden veriler aktarılacaktır.Eğer get isteği gelirse None değerler aktarılacaktır.
if form.is_valid() yapısı ise formumuzda herhangi bir hata yoksa çalışacak kod bloğudur.Yani örnek olarak kullanıcı bazı alanları girmeden göndermeye çalışırsa veyahutta bizim hatalarımızdan kaynaklı sorunlar olursa çalışmayacak olan kod bloğudur. Eğer programımız bu kod bloğuna girmiyorsa hemen öncesinde print(form.errors) şeklinde hataları yazdırabiliriz ve daha efektif bir şekilde ilerleyebiliriz.
Eğer formumuz valid ise yani bir sorun olmadan kod bloğumuza girebiliyrosak userName ve password değişkenlerine form.cleaned_data.get() methodu ile gelen verileri değişkenimize aktarabiliriz.Buradaki get methoduna yazacağımız parametreler inputların name özellikleridir.Yani oluşturmuş olduğunuz formdaki field’ların adlarıdır.

Comments
There are no comments yet.