Django Kurulum Ve Temel Dosya Sistemi
Bu videoda django kurulumundan ,proje oluşturulması ve temel dosya sisteminden bahsettik. Videodaki makaleye buradan ulaşabilirsiniz
Django - 1
Django %100 python dili ile yazılmış ve sektörde oldukça kullanılan gelişmiş bir web frameworktür.Bu eğitim serimizde django’yu kullanmayı öğreneceğiz,hadi başlayalım.
Django’yu bilgisayarımıza kurmamız için
pip install django

Komutunu terminalimize yazmamız gereklidir.
Kurulumu kontrol etmek için terminalimize şu komutu yazmalıyız.
python -m django --version

Eğer “No module named django” şeklinde hata alırsanız kurulum işlemini gözden geçirmeniz gereklidir.
Proje Oluşturma
Djangoda bir proje oluşturmak için ilk başta projeyi kurmak istediğiniz bir yere bir klasör oluşturunuz. Ardından terminal üzerinden o klasöre geçiş yapıp şu komutu çalıştırınız.
django-admin startproject mysite

Buradaki “mysite” ifadesi projenize özgün olmalıdır. Yani TodoApp gibi farklı isimler de kullanabilirsiniz.
Komutu çalıştırdıktan sonra mysite adında bir klasörün ve hemen aynı dizinde “manage.py” adında bir dosyanın oluştuğunu göreceksiniz.
startproject komutunun neler oluşturduğuna bir göz atalım.
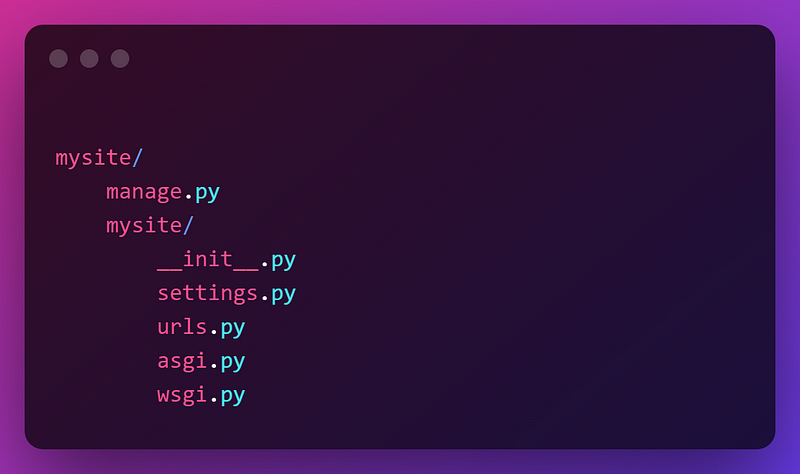
mysite/
manage.py
mysite/
__init__.py
settings.py
urls.py
asgi.py
wsgi.py

Bu dosyaları açıklamak gerekirse;
- En dıştaki mysite klasörü yani dizini projenizin kapsayıcısıdır. Klasörün adı önemli değildir. İstediğiniz şekilde bu klasörün ismini değiştirebilirsiniz.
- manage.py Bu dosya ise django projeniz ile çeşitli şekillerde etkileşime girmenizi sağlayan ve sürekli kullanacağımız komutları bu dosya üzerinden belirli parametreler sağlayarak kullanacağımız dosyadır. Örnek olarak sunucumuzu başlatmak için python manage.py runserver veyahutta bir super admin oluşturmak için yine manage.py dosyasını kullanacağız.
- İçerideki mysite klasörü ise projeniz için bir python paketidir. Python paketi olduğunu __init__.py dosyasının bulunmasından anlayabiliriz.
- __init__.py Dosyası ise bu klasörün bir python paketi olduğunu göstermemiz için gerekli olan dosyadır.İçerisi boş bir şekilde gelir.
- settings.py Bu dosya django projemiz için gerekli ayarlamaları yapacağımız dosyadır.Örnek olarak projemizin dil ayarları,saat ayarları,uygulama ayarları gibi bir çok ayarın bulunduğu ve yeri geldiği zaman bizim de bir takım ayarlar ekleyeceğimiz dosyadır.
- urls.py Bu django projeniz için URL yönlendirmelerini yapan dosyadır. Örnek olarak site.com/profile/ buradaki /profile/ kısmına bir istek yani request geldiğinde çalışacak olan fonksiyonu yönlendiren ayarlayan dosyadır diyebiliriz.Buradaki /profile/ yerine tamamen kendinize özgü dosya yolları oluşturabilirsiniz. site.com/profile/settings/… İlla profile olması gerekmiyor farklı kelimeler de kullanabilirsiniz.
- asgi.py Bu dosya projenize hizmet edecek ASGI uyumlu web sunucuları için bir giriş noktasıdır.
- wsgi.py Projenize hizmet verecek WSGI uyumlu web sunucuları için bir giriş noktasıdır.
Projemizi çalıştıralım
Projemizi çalıştırmak için bu komutu terminalimiz üzerinde çalıştırmamız gerekiyor. Ancak manage.py dosyası ile aynı dizinde olduğunuza dikkat ediniz. Eğer farklı bir dizindeyseniz terminal manage.py dosyasını bulamayacağı için hata verecektir ve sunucunuz çalışmayacaktır.
python manage.py runserver

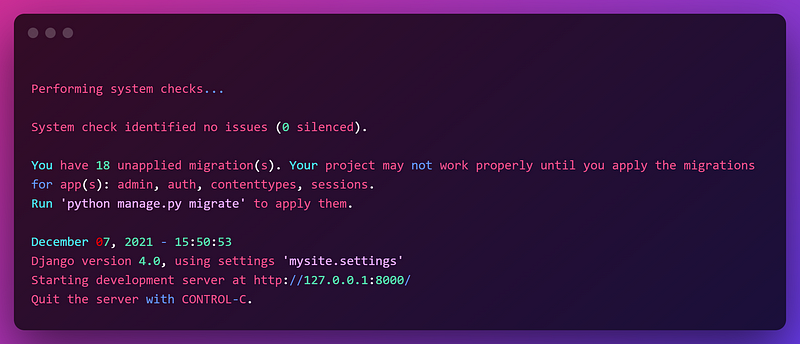
Bu komutu çalıştırdıktan sonra terminalinizde şu tarz yazıların çıktığını göreceksiniz.
Performing system checks...
System check identified no issues (0 silenced).
You have 18 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
December 07, 2021 - 15:50:53
Django version 4.0, using settings 'mysite.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.

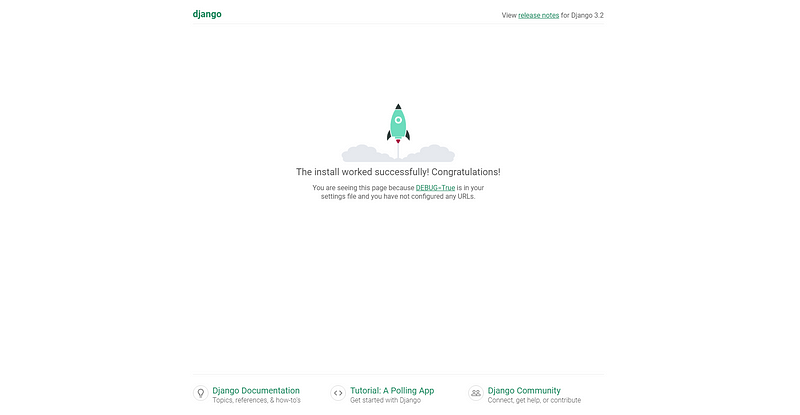
Bu yazıları görüyorsanız tebrikler,ilk django sunucunuzu oluşturmuş bulunmaktasınız. 127.0.0.1:8000/ portunda sunucunuzu ayağa kaldırdınız. Bir tarayıcı üzerinden bu adrese giderek sitenizin çalıştığını kontrol edebilirsiniz.
Eğer terminali kapatırsanız ya da CTRL+C kombinasyonlarını terminal üzerinden yaparsanız sunucunuz duracaktır.
Görüldüğü gibi karşımızda uygulamadığımız migrations’ların olduğunu söylüyor. Bu veritabanı tabloların default yani varsayılan olarak SQLite3 veritabanına aktarılmadığını söylüyor. Aktarmak için bazı komutları kullanmamız gereklidir. Ancak bunlar kafanızı karıştırmasın.İlerleyen zamanlarda bunları detaylıca işleyeceğiz.

Sunucumuzu Başlattık. 127.0.0.1:8000
Eğer sunucunuzu farklı bir portta açmak istiyorsanız bunun için;
python manage.py runserver 1234

Django Projesinde Uygulama Kavramı
Django uygulamalardan oluşur.Örnek olarak hazır olarak gelen admin paneli.Bu uygulamalara settings.py dosyasının içerisinde INSTALLED_APPS listesine bakarak görebiliriz.Hazır olarak bazı uygulamalar zaten projemize gelmiş bulunmakta.Biz de kendi projelerimizi oluşturup bu listeye tanıtarak kullanabileceğiz. Uygulamaların python paketi şeklinde olmasından dolayı oluşturduğumuz uygulamaları farklı projelerimizde de kullanabilir hale geleceğiz.
Django’da yazdığımız geliştirdiğimiz her uygulama, belirli bir kuralı izleyen bir Python paketinden oluşur. Django, bir uygulamanın temel dizin yapısını otomatik olarak oluşturan bir yardımcı programla birlikte gelir, böylece dizin oluşturmak yerine kod yazmaya odaklanabilirsiniz.
Uygulama Oluşturma
Şimdi hadi gelin bir uygulama oluşturalım.Uygulama oluşturmak için şu komutu manage.py dosyasının olduğu dizinde çalıştırınız.
python manage.py startapp blog

Uygulamanın ismini blog olarak yazdım,siz ise istediğiniz bir uygulama ismi verebilirsiniz.Bu komutu çalıştırdığınızda olduğunuz dizine bir python paketinin geldiğini göreceksiniz.
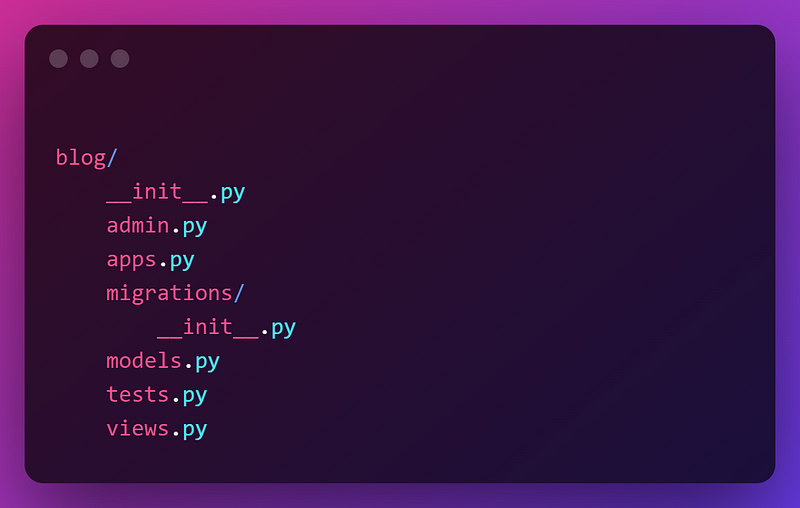
Şimdi bu klasörün içerisindeki dosyalara bir göz atalım
blog/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
views.py

- __init__.py dosyası bildiğimiz üzere bu klasörün bir python paketi olduğunu belirtiyor.Bu sayede bu uygulamamızı başka django projelerimizde de kullanabiliriz.
- admin.py dosyası ise admin panelimizde bu uygulama ile ilgili gerekli ayarlamaları yapacağımız dosyadır. Uygulamamızı admin panelimize tanıttığımızda admin paneli üzerinden çok kolaylıkla bu uygulama ile ilgili işlemler yapabileceğiz.
- migrations/ klasörü ise biz bir model oluşturduğumuzda bunu veritabanında tabloları oluşturmak için gerekli olan dosyaların oluşturulduğu dizindir.
- models.py Dosyası ise gerekli modellerimizi oluşturacağımız dosyadır. Yani örnek olarak bir blog uygulaması yapıyorsak bir bloğun örnek olarak neleri olur,Başlığı,İçeriği,Oluşturulma Tarihi ve yazarı. Bunun gibi veritabanındaki tabloların oluşması için gerekli modelleri bu dosya içerisinde yazacağız.
- views.py Bu dosya ise belirli site dizinlerine gelen istekler doğrultusunda çalışacak olan fonksiyonların bulunduğu dosyadır. Örnek olarak website.com/profile/ url adresine bir istek geldiğinde hangi fonksiyonun çalışacağını urls.py dosyası belirler. Çalışan fonksiyonlar da bu views.py dosyasının içerisine yazılmalıdır.
İlk URL path’imizi yazalım.
Mysite dizindeki urls.py dosyasını açalım.İçerisinde bir takım kodların hazır geldiğini göreceksiniz.
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]

gördüğünüz gibi urlpatterns diye bir liste karşımıza çıkıyor. Path methodunun ilk parametresi gelen isteğin dizinidir.Bunun mantığı şudur. Sitemize /admin/ şeklinde bir istek geldiğinde ikinci parametrede belirtmiş olduğumuz method çalışacaktır. Yani admin.site.urls. Şimdi burası biraz karışık gelmiş olabilir hemen örnek yapalım.
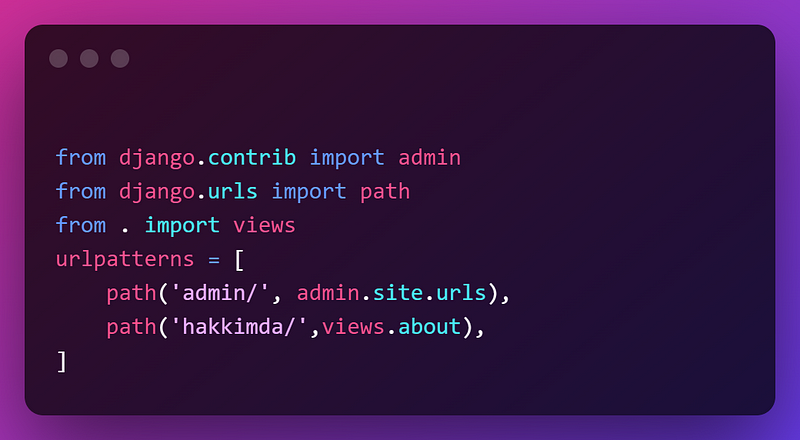
urlpatterns listesine ikinci bir path yazalım.
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path('hakkimda/',views.about),]

Gördüğünüz gibi hakkimda/ diye bir URL dizini belirttim ve bu dizine bir istek geldiğinde view dosyası içerisindeki about fonksiyonunun çalışmasını istedim. Ancak daha view dosyasının içerisine about diye bir dosya oluşturmadım.Bulunduğumuz dizine bir views.py adında dosya oluşturalım.
Views.py dosyasını oluşturduktan sonra içerisine girip şu modülü import edelim.
from django.shortcuts import HttpResponse

Ve aşağısına da about adında bir fonksiyon tanımlayalım.Bu fonksiyon gelen isteğe göre bir http cevabı göndermek zorunda.Bu yüzden HttpResponse’yi kullanarak bir html etiketi gönderdim.Ancak ileride direkt HTML dosyalarını göndereceğiz.
def about(request):
return HttpResponse("<h1>hakkimda sayfasi</h1>")

Bu fonksiyon ilk parametre olarak request almak zorundadır. Gelen isteği parametre olarak yazmamız gerekiyor.
Şimdi kaydedip URL adresini açalım. 127.0.0.1:8000/hakkimda

Hakkımda sayfası
Şimdi ise bu bölümde son olarak include deyiminin ne olduğuna bir göz atalım.Tekrar urls.py dosyamıza gelelim.
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path("hakkimda/",views.about),
]

Şimdi diyelim blog projesi yapıyorsunuz ve bloglar için örnek olarak şu tarz url adresleri oluşturmak istiyorsunuz.
urlpatterns = [
path("blog/create",views.create),
path("blog/delete",views.create),
path("blog/update",views.create),
]

Ancak burada gördüğünüz gibi bir sürü blog/ dizini altında topluyoruz URL adreslerimizi. Projemiz büyüdüğü zaman bu URL adreslerinde boğulmamak için include fonksiyonu geliştirilmiştir.
Hemen kullanımına geçelim.
path("blog/",include("blog.urls")

Mysite dizini altındaki urls.py dosyasına bu komutu yazmamız şu anlama geliyor. “Eğer blog/ URL adresine bir istek gelirse bunları blog uygulamasının altındaki urls dosyasına bak.” Yani site.com/blog/ şeklinde sitemize bir istek geldiği andan itibaren gerekli URL ayarlamaları blog uygulaması altındaki urls dosyası üzerinde aranacaktır.
Hemen başta oluşturduğumuz blog uygulamasının urls.py dosyasını oluşturalım ve içerisine aynı urlpatterns listesini tanımlayalım.
from django.urls import path
from . import views
urlpatterns = [
path('',views.index),
]

Eğer path(“”,views.index) kısmında bir URL adresi belirtmezsek,yani örnek olarak about/ ya da profile/ gibi URL dizinleri belirtmezsek boş bırakırsak bunun gibi “” bu ana dizini ifade eder. Yani site.com/blog/ dizinini ifade eder.Buradaki /blog/ nereden geldi diye kafanız karışmasın. Az önce Mysite dizini altında tanımladığımız include fonksiyonu sayesinde blog URL dizininin ana sayfasını ifade ediyoruz.
Ve tabiikide blog dizini altındaki views dosyasında bir index diye fonksiyon oluşturuyorum. Bu fonksiyonun ismini istediğiniz gibi verebilirsiniz.Mantıklı olması açısından ben index adında isim veriyorum.
Artık 127.0.0.1/blog/ dizinine bir istek geldiği anda views’in altındaki index methodum çalışacak ve geriye bir Http response döndürecektir.
Views Dosyası:
from django.shortcuts import HttpResponse
def index(request):
return HttpResponse("<h1>Ana Sayfa</h1>")


Comments
There are no comments yet.