
Django Class Based Views
Django Class Based Views
Bu yazımızda ise djangoda bulunan class based yani sınıf tabanlı view’ları inceleyeceğiz. Class Based View’larımız işlerimizi fonksiyon ile oluşturduğumuz view’lara göre oldukça kolaylaştırıp daha modüler ve düzenli bir şekilde projeyi geliştirmemize olanak tanıyor.
Şimdi sanal ortam oluşturup django projemizi başlatalım. Buraların nasıl yapacağınızı bilmiyorsanız diğer yazılarıma bakabilirsiniz.
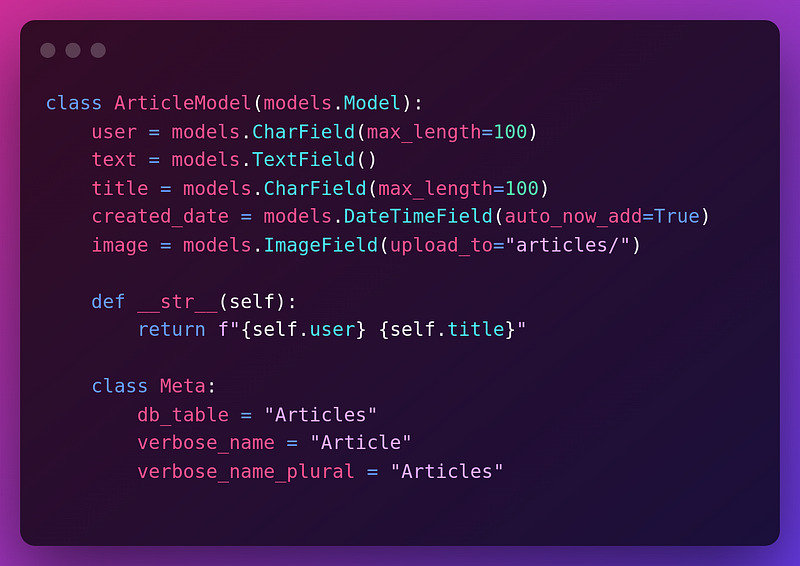
İlk başta bir django appi oluşturalım. Buraları bildiğinizi düşündüğüm için hızlıca geçeceğim. Articles adında bir app oluşturup settings.py dosyamında INSTALLED_APPS dizinine uygulamamı ekledim ve basit bir makale modeli yazıyorum.
class ArticleModel(models.Model):
user = models.CharField(max_length=100)
text = models.TextField()
title = models.CharField(max_length=100)
created_date = models.DateTimeField(auto_now_add=True)
image = models.ImageField(upload_to="articles/")
def __str__(self):
return f"{self.user} {self.title}"
class Meta:
db_table = "Articles"
verbose_name = "Article"
verbose_name_plural = "Articles"

Şimdi ise views dosyamıza gelip bir view oluşturalım. Ancak bu view class based view olacaktır. Hemen görelim.
TemplateView
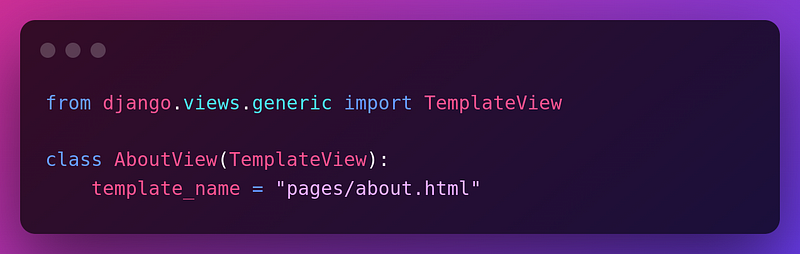
TemplateView daha çok hakkımda sayfası gibi sayfaları render ederken kullandığımız View’dır. Kullanımı ve import yolunu aşağıdan görebilirsiniz. Oldukça basit bir kullanımı vardır.
from django.views.generic import TemplateView
class AboutView(TemplateView):
template_name = "pages/about.html"

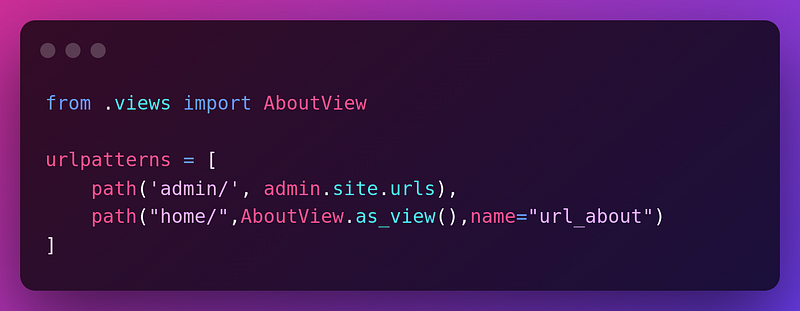
Bir view oluşturup miras alınan sınıfı TemplateView oalrak ayarlıyoruz ve ardından template_name adındaki özelliği override ederek kendi template dosyamızın yolunu yazıyoruz. Şimdi bu view’imizi url pathi oluşturarak bağlayalım.
from .views import AboutView
urlpatterns = [
path('admin/', admin.site.urls),
path("home/",AboutView.as_view(),name="url_about")
]

Burada önemli olan dikkat etmeniz gereken yer oluşturmuş olduğumuz view’ımızı .as_view() şeklinde url yoluna belirtiyoruz. Aksi takdirde hata alacaksınız. Her class based view kullanırken bunu yapmak zorundayız.
ListView
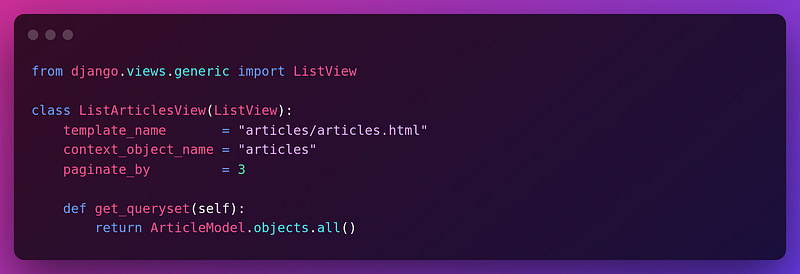
Gelelim ListView nedir ve ne işe yarar. Örnek olarak makalelerimizin bir sayfada listelenmesini istiyorsak ListView bizim yardımımıza koşuyor. Hemen kullanımına geçip oradan anlatmaya devam edelim.

from django.views.generic import ListView
class ListArticlesView(ListView):
template_name = "articles/articles.html"
context_object_name = "articles"
paginate_by = 3
def get_queryset(self):
return ArticleModel.objects.all()
template_name ile hangi template dosyamız üzerinde çalışma yapacağımızı belirtiyoruz.
context_object_name ile ise template üzerinde makalelerimizi hangi isimle kullanacağız. Yani örnek olarak for döngüsü ile makalelerimizi template üzerinde listelerken hangi ismi kullanacağımızı belirtiyoruz.
paginate_by ile ise çok basit bir şekilde sayfalama işlemi yapabiliyoruz. Bu özelliğe verdiğiniz değer bir sayfa üzerinde en fazla kaç tane obje (makale) listeleneceğini belirtir.
Şimdi gelelim en önemlisine. get_queryset() methodu ile herhangi bir modelimizden queryset return ettiriyoruz. Obje değil queryset döndürmemiz gerekiyor. Aksi takdirde hata alırız.
DetailView
DetailView de adından anlaşılacağı üzere bir objenin detay sayfasını göstermeye yarar. Dikkat ederseniz obje dedim.Queryset demedim. DetailView ise bizden queryset değil de Objenin kendisini ister. Querset döndürürsek hata alacağız. Örnekle inceleyelim.

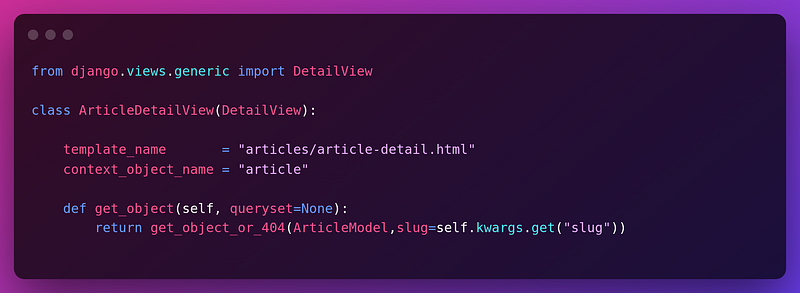
from django.views.generic import DetailView
class ArticleDetailView(DetailView):
template_name = "articles/article-detail.html"
context_object_name = "article"
def get_object(self, queryset=None):
return get_object_or_404(
ArticleModel,slug=self.kwargs.get("slug"))
Url pathimizi de buna göre ayarladığımıza göre anlatalım. template_name zaten kullanacağımız template dosyasının yolunu ve adını ayarlayacağımız özellik. context_object_name ise template dosyası üzerindenbu nesneye hangi isimle ulaşacağımızı gösteriyordu. Farklı olarak burada:
get_object() methodumuz var. Fark ederseniz get_queryset() değil direkt obje istiyor bizden. Bu methodumuzda da bir modelimizden bir nesne döndürerek işlemi tamamlıyoruz.
View
Şimdi gelelim View’lerın babası olan View’e. Hemen örnek oluşturup buradan anlatmak istiyorum.
from django.views.generic import View
class LoginView(View):
http_method_names = ["get","post"]
def get(self,request):
return render(request,"loginpage.html")
def post(self,request):
return render(request,"loginpage.html")
http_method_names özelliği bu view’ımıza gelebilecek HTTP isteklerinin türünü belirliyoruz. Ben diyorum ki bu view’e sadece GET ve POST istekleri yapılabilsin ve GET isteği geldiği zaman get() methodu POST isteği atıldığı zaman da post() methodu çalışsın diyerek daha okunaklı kod yazarak ilerlemiş oluyoruz.
Bunu fonksiyon ile oluştursaydık if request.METHOD == “POST” gibi if koşullarına girecektik. Bunların önüne geçerek çok daha modüler bir şekilde ilerleyebiliriz.
FormView
Adından da anlaşılacağı üzere Django Formlarını kullanmamızı kolaylaştıran view View çeşitidir. Hemen kullanım şekline geçelim.

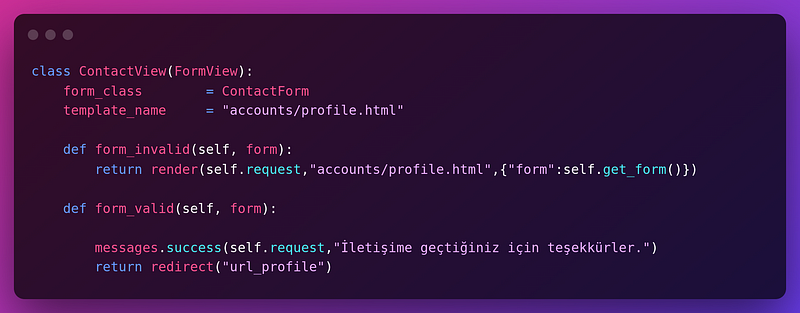
class ContactView(FormView):
form_class = ContactForm
template_name = "accounts/profile.html"
def form_invalid(self, form):
return render(
self.request,"accounts/profile.html{"form":self.get_form()})
def form_valid(self, form):
messages.success(self.request,"İşlem Başarılı")
return redirect("url_profile")
template_name ile yine template dosyamızı belirtiyoruz ve ardından form_class ile oluşturmuş olduğumuz Django form sınıfını veriyoruz. Ardından ise form valid ve form invalid methodlarını yazarak işlemlerimize devam edebiliyoruz.

Comments
There are no comments yet.