
Django - 3
Django Bölüm-3
Genel olarak birkaç şeyden bahsetmek istiyorum.Bir blog uygulaması için birden fazla view gereklidir.Örnek olarak:
- Blog’un bir anasayfasının olduğu bir view bir fonksiyon,
- Blogların detay sayfası ( Dinamik URL oluşturacağız)
O zaman hadi gelin daha fazla viewler yazarak konuyu pekiştirelim.
Daha Fazla View Yazalım
Bu viewler biraz farklıdır çünkü içerisine parametre olarak ID alır. Bunu şu şekilde söyleyebiliriz. Örnek olarak bir e ticaret siteniz var ve her ürünün bir ID numarası olmak zorundadır. Her ürünün de detay sayfası bulunmalıdır. Ancak her ürün için ayrı bir URL path() oluşturmanız saçma olacaktır. Bu yüzden dinamik URL kullanırız.
Örnek URL:
https://site.com/product/4
Görüldüğü gibi ürünler sekmesi altından 4 numaralı IDsine sahip olan ürünün detay bilgilerini getirebiliriz.

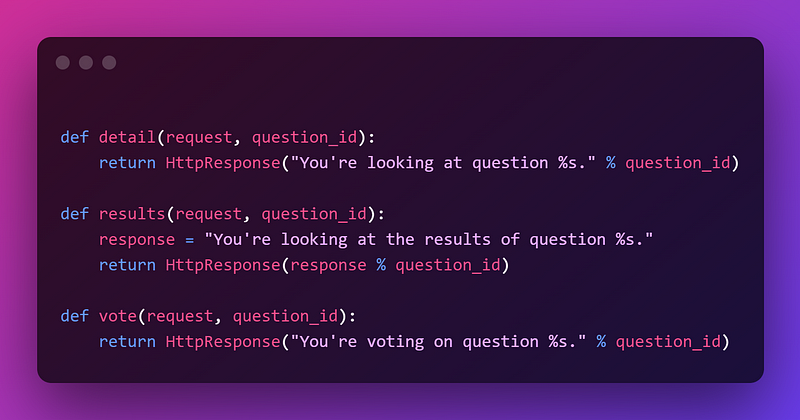
def detail(request, question_id):
return HttpResponse("You're looking at question %s." % question_id)
def results(request, question_id):
response = "You're looking at the results of question %s."
return HttpResponse(response % question_id)
def vote(request, question_id):
return HttpResponse("You're voting on question %s." % question_id)
Şimdi ise Urls.py dosyasında bunun ayarını nasıl yapacağımızı öğrenelim
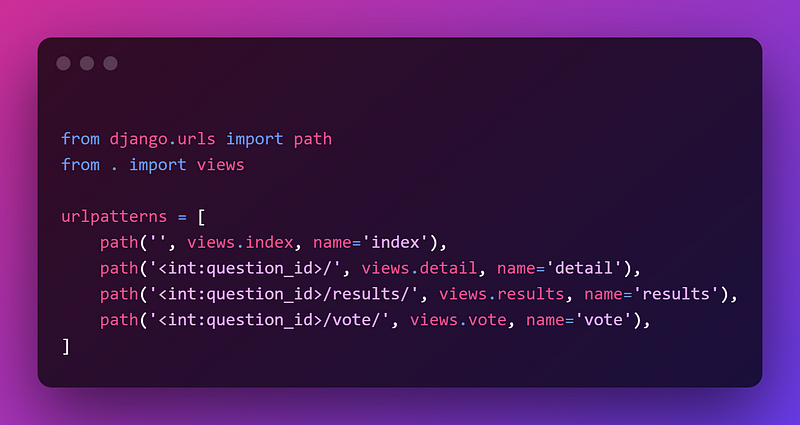
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('<int:question_id>/', views.detail, name='detail'),
path('<int:question_id>/results/', views.results, name='results'),
path('<int:question_id>/vote/', views.vote, name='vote'),
]

Görüldüğü gibi <int:question_id> şeklinde tanımlamamızı yaptık. Yani integer tipinde bir istek geldiğinde belirttiğimiz URL adresine,bunu parametre olarak fonksiyona göndereceğiz ve ardından bu ID’yi fonksiyon içerisinde kullanıp kullanıcıya veritabanından bilgileri ID’ye göre filtreleyerek çekip kullanıcıya sunacağız.
Template Dili
Şimdi ise template dosyalarımıza (örnek olarak index.html ) dinamik veri gönderip bunları ekrana bastıralım.
Views dosyamızda örnek bir view yazıyorum.
from django.http import render
from .models import Question
def index(request):
sayi1=5
isim="berkay"
return render(request,"index.html",context={"sayi1":sayi1,"isim":isim})

Gördüğünüz gibi “index.html” dosyasına değişkenleri context içerisinde bir sözlük yapısında gönderdim.Şimdi ise index.html dosyası üzerinden bu değişkenleri yakalayıp ekrana bastıracağım.
Bunun için index.html dosyamızı açalım.
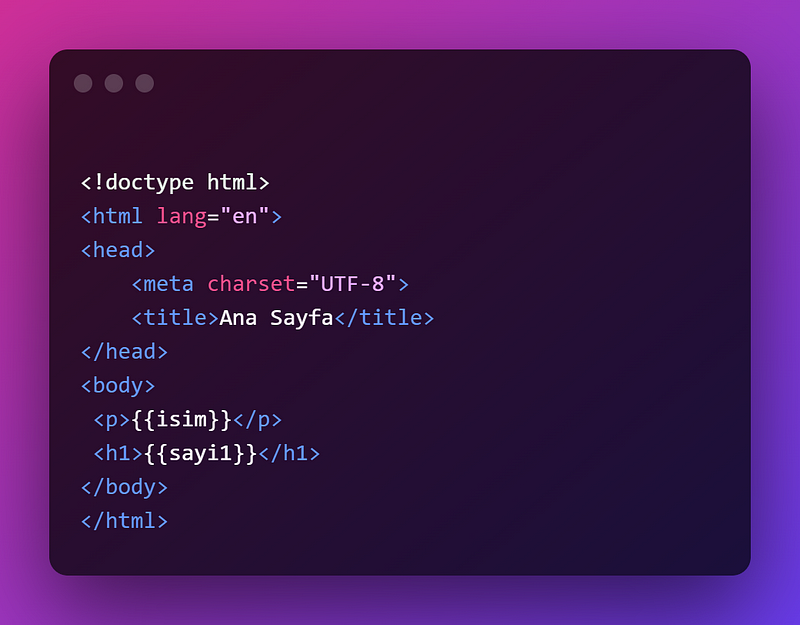
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ana Sayfa</title>
</head>
<body>
<p>{{isim}}</p>
<h1>{{sayi1}}</h1>
</body>
</html>

Burada da gördüğünüz üzere iki süslü parantez arasına değişkenlerimin ismini yazdım ve bu sayede html dosyasına verilerimi aktarıp ekrana bunları yazdırabildim. Yapabileceklerimiz bunlarla sınırlı değildir. HTML dosyası içerisinde döngüler olsun koşullu durumlar olsun bir çok işlemi yapabiliriz.
Örnek olarak bir if yapısını göstermek istiyorum
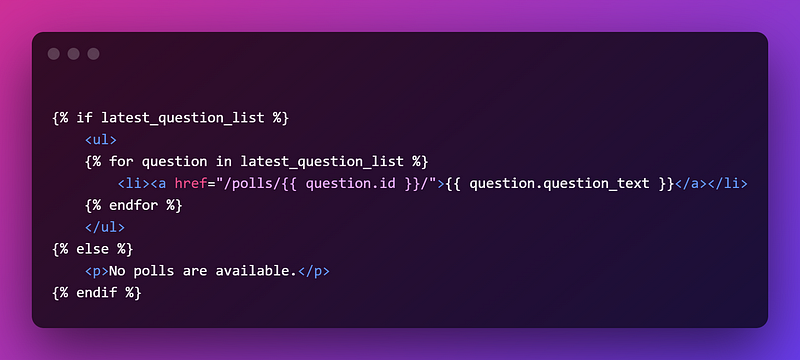
{% if latest_question_list %}
<ul>
{% for question in latest_question_list %}
<li><a href="/polls/{{ question.id }}/">{{ question.question_text }}</a></li>
{% endfor %}
</ul>
{% else %}
<p>No polls are available.</p>
{% endif %}

İf koşullarını html dosyalarımız içerisinde şunun gibi durumlar için kullanacağız.Mesela kullanıcının giriş yapıp yapmama durumuna göre navbarımız üzerinde giriş yap yerine çıkış yap butonunun olması gibi durumlarda kullanacağız. Döngülerimizi ise veritabanından bir sürü ürünü bir liste olarak çektiğimizde bunu ekrana bastırırken döngüleri kullanacağız…
Render Fonksiyonu
Render fonksiyonu bir html içeriğini geri döndürmek için kullanılan fonksiyondur.HttpResponse http isteklerini geri döndürür ve <h1> gibi html taglerini yazmamız vs zor ve uğraştırıcı olurken render fonksiyonu ise direkt bir html dosyasını render edip bunu kullanıcıya gönderir.
Örnek olarak
from django.shortcuts import render
def index(request):
return render(request, 'templates/index.html')

Templates klasörü altındaki index.html dosyasını kullanıcıya geri gönderir.Tabii bu fonksiyona bir istek geldiği zaman bu response işlemi gerçekleşir.
404 Hatası
Şimdi örnek olarak ürün detay sayfasına bakalım. Bu sayfa verilen ID için detay sayfasını gösterir. Bu işi sağlayan view ise
from django.shortcuts import render
from .models import Product
def productDetail(request,productID):
try:
product = Product.objects.get(pk=productID)
except Product.DoesNotExist:
raise Http404("Böyle bir ürün bulunamadı")
return render(request, 'templates/index.html',{'product': product})

Burada yaptığımızı biraz açıklayalım.
Fonksiyonumuza gelen productID parametresi ile veritabanından bu ürünü Product.objects.get(pk=productID) ile arıyoruz. Eğer böyle bir ürün veritabanında bulunamazsa except bloğu çalışacaktır ve geriye bir Http404 sayfa bulunamadı hatası döndürecektir.
get_object_or_404() fonksiyonu
Bu fonksiyon az önceki fonksiyona nazaran daha kullanışlıdır.Amacı şudur.Eğer nesne veritabanında varsa GET fonksiyonunu ile nesneyi getirir ancak eğer nesnemiz veritabanında yoksa Http404 hatası yollar. Ayrıyetten try excepte almamıza gerek yoktur. Örnek olarak:
from django.shortcuts import get_object_or_404, render
from .models import Product
def detail(request, productID):
product= get_object_or_404(Product, pk=productID)
return render(request, 'templates/index.html', {'product': product})

Şablon Kullanımı
Ürünlerimizi diyelim tamamen çektik. Filtreleme yapmadan çekip ürünleri sitemizde bastırmak istiyoruz.Örnek olarak:
from django.shortcuts import render
from .models import Product
def detail(request, productID):
products= Product.objects.all()
return render(request, 'templates/index.html', {'products': products})

Product.objects.all() methodu ile veritabanımızdaki tüm nesnelerimizi getirmiş olduk ve render methodu ile html dosyamıza göndermiş olduk. Şimdi bu verileri döngü kullanarak sitemizde yayınlayalım.
<ul>
{% for product in products %}
<h1>{{ product.title}}</h1>
<p>{{product.description}}</p>
{% endfor %}
</ul>

Burada da göreceğiniz üzere for döngüsü kullanarak listemde geziniyorum ve her bir ürünüm için product diye bir değişken kullanıyorum.Sonrasında ise ürünümün özelliklerine (örnek olarak başlık,açıklama…) erişerek bunları yazdırıyorum. İstediğim html tagleri arasında bu özellikleri yazdırabilirim. Ben burada ürünün başlık özelliği için yani product.title için h1 etiketlerinin arasına aldım. Döngü her döndüğünde diğer ürün için de html içeriklerini tekrardan yazdıracaktır.
Şablonlardaki sabit URL’leri kaldıralım
Örnek olarak sitemizde bazı url adreslerini tanımlıyoruz navbarımız içerisinde.Bunları daha dinamik hale getirmemiz gerekiyor.Hatırlarsanız urls.py içerisinde path tanımlarken name parametresini de veriyorduk.Hemen örnekle gösterelim
path('/', views.homePage, name='homePage')

Burada verdiğimiz name parametresini html dosyamız içerisinde daha dinamik bir halde kullanabiliriz.Hemen kullanışına geçelim.
Eski kullanımına bakalım,
<a href="/">Ana Sayfa</a>

Dinamik yeni kullanım:
<a href="{% url 'homePage' %}"></a>

Gördüğünüz üzere {% %}ler arasına tek tırnak içerisinde oluşturmuş olduğumuz path’in name parametresini verdim ve daha dinamik bir hale getirmiş olduk.

Yorumlar
Henüz Hiç Yorum Yapılmamış