
Django - 5
Kullanıcı Giriş İşlemleri
Geçtiğimiz ders djangodaki form sınıflarını kullanarak giriş formumuzu oluşturmuştuk ve formlardan gelen verileri değişkenlerimize aktarmayı başarmıştık.Şimdi ise bu değişkenlerde tutulan veriler ile giriş işlemlerini yapacağız.En son nerede kaldığımız hatırlayalım.

views.py Dosyası
def v_login(request):
form = LoginForm(request.POST or None)
if form.is_valid():
userName = form.cleaned_data.get("userName")
password = form.cleaned_data.get("password")
return render(request, "loginPage.html", {"form": form})
Gördüğünüz gibi en son view’imizi yazmıştık.Şimdi is.valid() kod bloğuna kullanıcı girişi için birkaç bir şey yazmamız daha gerekiyor.Bunun öncesinde dosyamıza dahil etmemiz gereken birkaç method bulunmaktadır.Bunları sayfamızın en üstüne yazalım.

from django.contrib.auth import authenticate, login
Bunları yazdıktan sonra view’imize geri dönüp giriş işlemlerini yapalım.

user = authenticate(username=userName, password=password)
Burada authenticate methodu projemizi oluşturduğumuzda bizlere zaten halihazırda gelen User modeline giriş yapmamızı sağlar.Yani oradaki alanlara göre bir filtreleme yaparak bir kullanıcı objesini bir değişkene atıyoruz.Ancak kullanıcı adı ve şifre uygun değilse,yani yanlış ise user değişkenine ne atanacaktır? Cevap basit None. Öyle bir kullanıcı veritabanında olmadığı için user değişkeninin değeri None olacaktır.
Peki bunun kontrolünü nasıl yapacağız?

if user is None:
#messages.error(request, "Hatalı Giriş")
print("Hatalı giriş")
return render(request, "loginPage.html", {"form": form})
Gördüğünüz gibi if user is None koşulu ile kullanıcının form aracılığı ile bizlere gönderdiği kullanıcı adı ve parola ile eşleşen bir kullanıcının veritabanımızda olup olmadığını kontrol ediyoruz. Eğer is None ise yani böyle bir kullanıcı yoksa hatalı giriş şeklinde uyarı veriyoruz.Yorum satırı olarak bıraktığım yeri açıklayacak olursak django’nun messages uygulamasıdır.Özet geçecek olursak Template’imiz üzerinden kullanıcıya istediğimiz mesajları göndermemizi sağlayan uygulama diyebiliriz.Mesajların kullanımına geleceğiz birazdan.
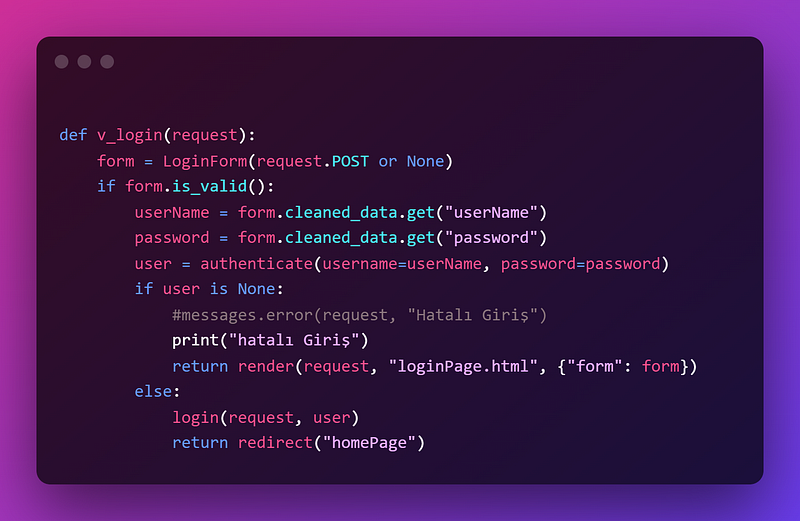
Şimdi biz bu if koşulu ile veritabanında böyle bir kullanıcı yoksa hatalı giriş şeklinde değer döndürüyoruz.Ancak böyle bir kullanıcı varsa ne yapacağız,else bloğumuzu çalıştıracağız.Hadi yapalım.

def v_login(request):
form = LoginForm(request.POST or None)
if form.is_valid():
userName = form.cleaned_data.get("userName")
password = form.cleaned_data.get("password")
user = authenticate(username=userName, password=password)
if user is None:
messages.error(request, "Hatalı Giriş")
print("hatalı giriş")
return render(request, "loginPage.html", {"form": form})
else:
login(request, user)
return redirect("homePage")
Else bloğumuzda gördüğünüz üzere login() fonksiyonunu kullandık.Login fonksiyonu kullanıcıyı sisteme giriş yapmamıza imkan verir.İlk parametremiz request olmak zorundadır,ikinci parametre ise kullanıcı objesidir ve bu kullanıcı objesine de authenticate fonksiyonundan başarılı şekilde değer döndüren user değişkenini veriyoruz.Artık giriş işlemi başarılı.
Çıkış (logout) işlemi
Çıkış işlemi çok daha basittir hemen bunun için de url dosyamıza bir path yazıp view yazalım.

urls.py Dosyası
urlpatterns = [
path("logout/",views.v_logout,name="logout"),
]
Bir logout path’i oluşturduk urls.py dosyamıza.Şimdi de bir views oluşturalım.

views.py dosyası
Evet şimdi burada iki şey öğreneceğiz. Çıkış işlemi için dahil etmemiz gereken bir fonksiyon daha vardır.

views.py dosyası
from django.contrib.auth import logout
Views.py dosyamızın en üstüne bu import işlemini yapıyoruz ve ardından viewsimize gelip bu fonksiyonu kullanalım.

views.py dosyası
def v_logout(request):
logout(request)
logout() methoduna requestimizi göndererek çıkış işlemini gerçekleştiriyoruz ancak yeterli midir,hayır yeterli değildir.Kullanıcıyı ana sayfaya yönlendirelim ama bunun için render methodunu kullanmayalım.Yeni bir method olan redirect’i kullanalım.İmport etmek için;

views.py Dosyası
from django.shortcuts import redirect
Redirect methoduna vereceğimiz parametre ,url dosyamıza oluşturmuz olduğumuz herhangi bir path’in name özelliğidir.Hemen gösterelim

views.py dosyası
def v_logout(request):
logout(request)
return redirect("homePage")
redirect methoduna url dosyamda name parametresinin değerini homePage vermiş olduğum path’e yönlendiriyorum.URL dosyamıza göz atalım.

urls.py dosyası
urlpatterns = [
path("",views.v_homePage,name="homePage"),
]
Kullanıcı çıkış işleminden hemen sonra ana sayfaya yönlenecektir.
Peki bu methodları template üzerinde nasıl kullanacağımıza gelirsek hemen gösterelim.

homePage.html dosyası
Template’imiz üzerinde herhangi bir yere çıkış yapmak için bir buton koyuyorum ve href parametresine de daha önceden de görmüş olduğumuz url tanımlamasını {% url ‘logout’ %} şeklinde tanımlama yapıyorum.Buradaki logout yazısı path’imizdeki name parametresinin değeridir.Siz “CikisYap” şeklinde ayarladıysanız ona göre yazmanız gerekmektedir.Bu sayede çıkış işlemini gerçekleştirebilirsiniz.

Yorumlar
Henüz Hiç Yorum Yapılmamış